Page Types & Structure
Define and structure your page contents with YAML
Page YAML
Every page in a Quire publication starts with a block of . The three core attributes you’re probably going to define on every page are title, type, and weight. All page YAML, no matter how many attributes it has, goes between a set of three dashes at the very top of the page.
---
title:
type:
weight:
---
Since YAML information is often found in multiple places through your publication, if, for example, you need to make a change to an essay title that appears in the top navigation, sidebar menu, contents pages, running footer, or the essay itself, that change will need to be made in the page YAML of the essay Markdown file.
Much more information about the page than just these three attributes can be included. A more complete example would be:
---
label:
title:
subtitle:
short_title:
object:
- id:
contributor:
- id:
abstract:
type:
class:
weight:
slug:
---
For more details on this full list of possible attributes that Quire can use in page YAML, see the Page API section of the Developer documentation.
Define Page Types
type:
The page type must be one of six possible values: page, essay, entry, cover, contents, or splash. If left blank, or if any other value besides these six is entered, the type will default to page. (A seventh page type, data, is available for special applications such as the pre-built search index. New page types can be created to customize Quire projects even further.)

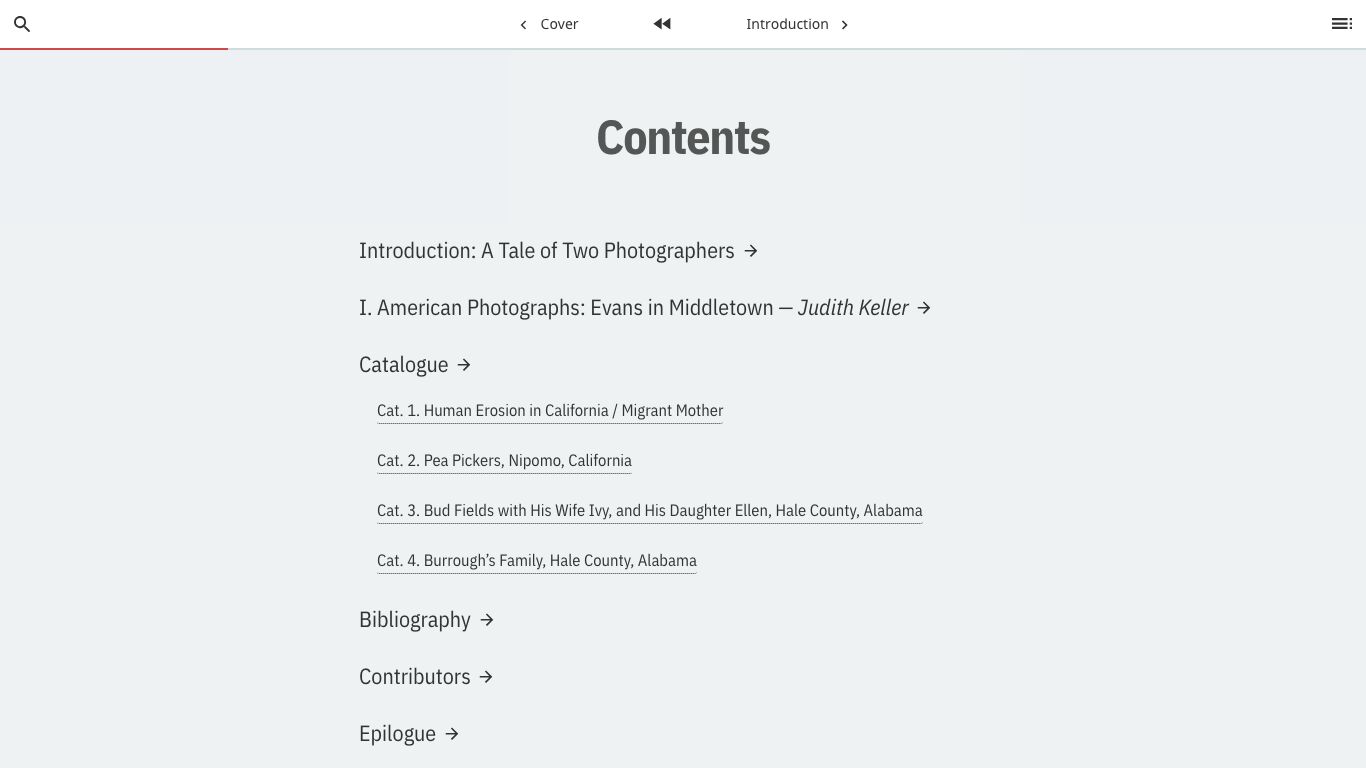
layout: table-of-contentspresentation: list (default)The default table of contents page showing the title, subtitle and contributors for each main page and sub-section page. This page type automatically creates a table of contents for your entire publication, or for a section of your publication when used inside a sub-directory.

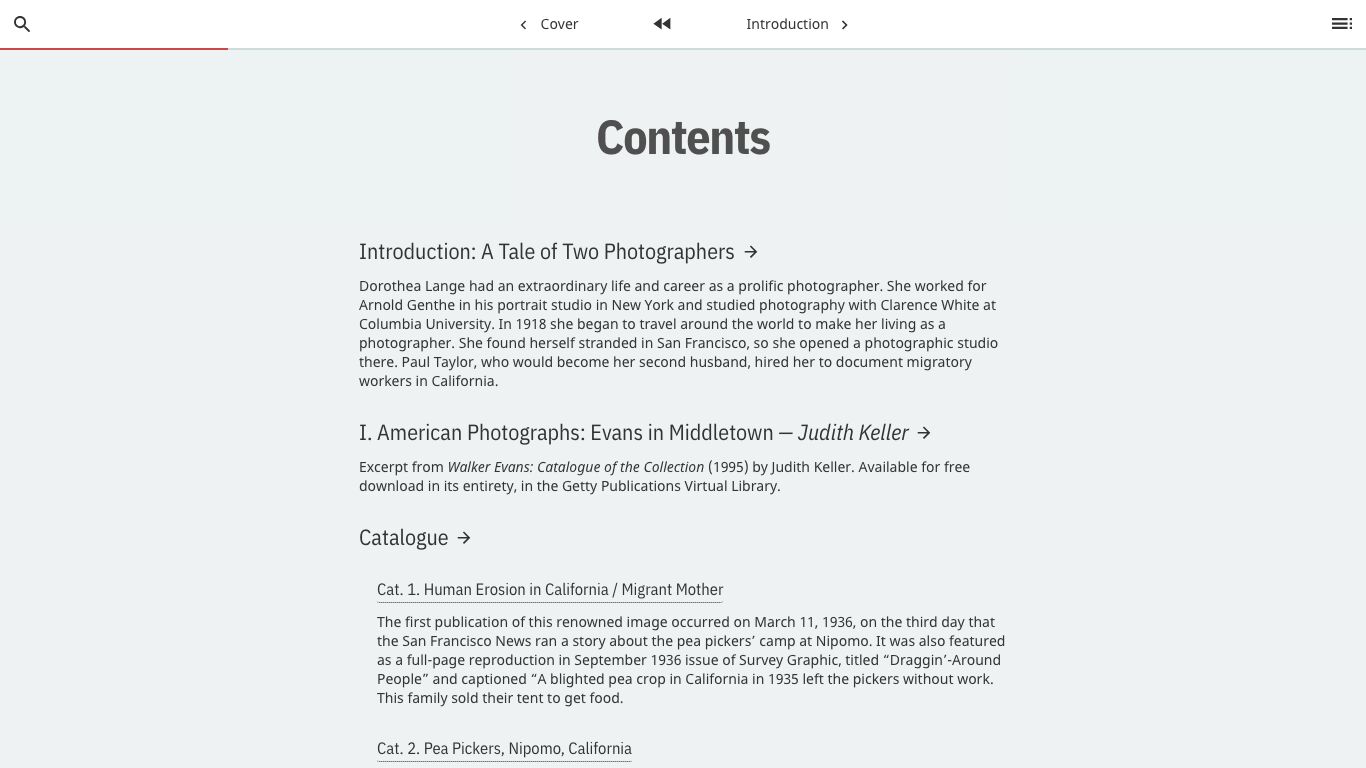
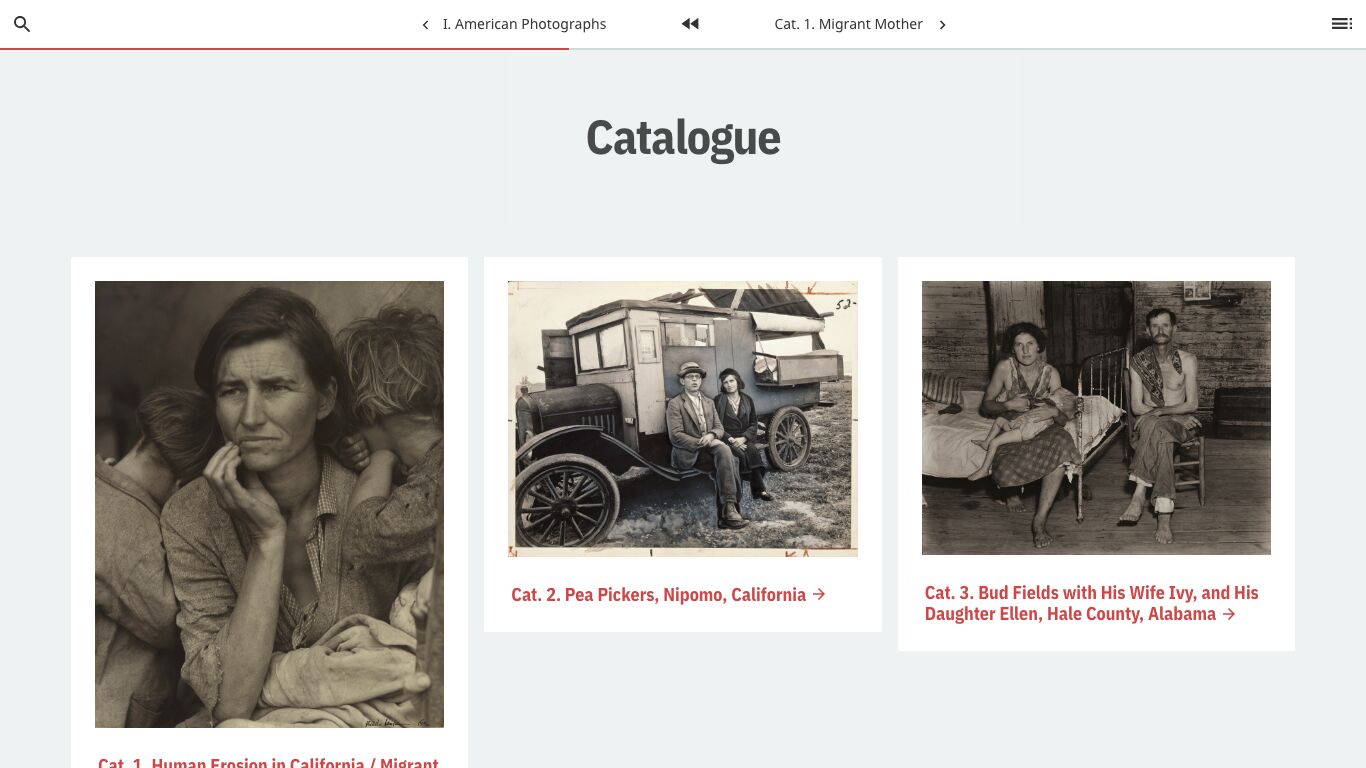
layout: table-of-contentspresentation: gridA visual grid version of the table of contents. Displays an image if one is specified in the page YAML or if the page is an object entry page. Table of contents page types can also be used within sections to display the contents of that section, in this case, the Catalogue section.

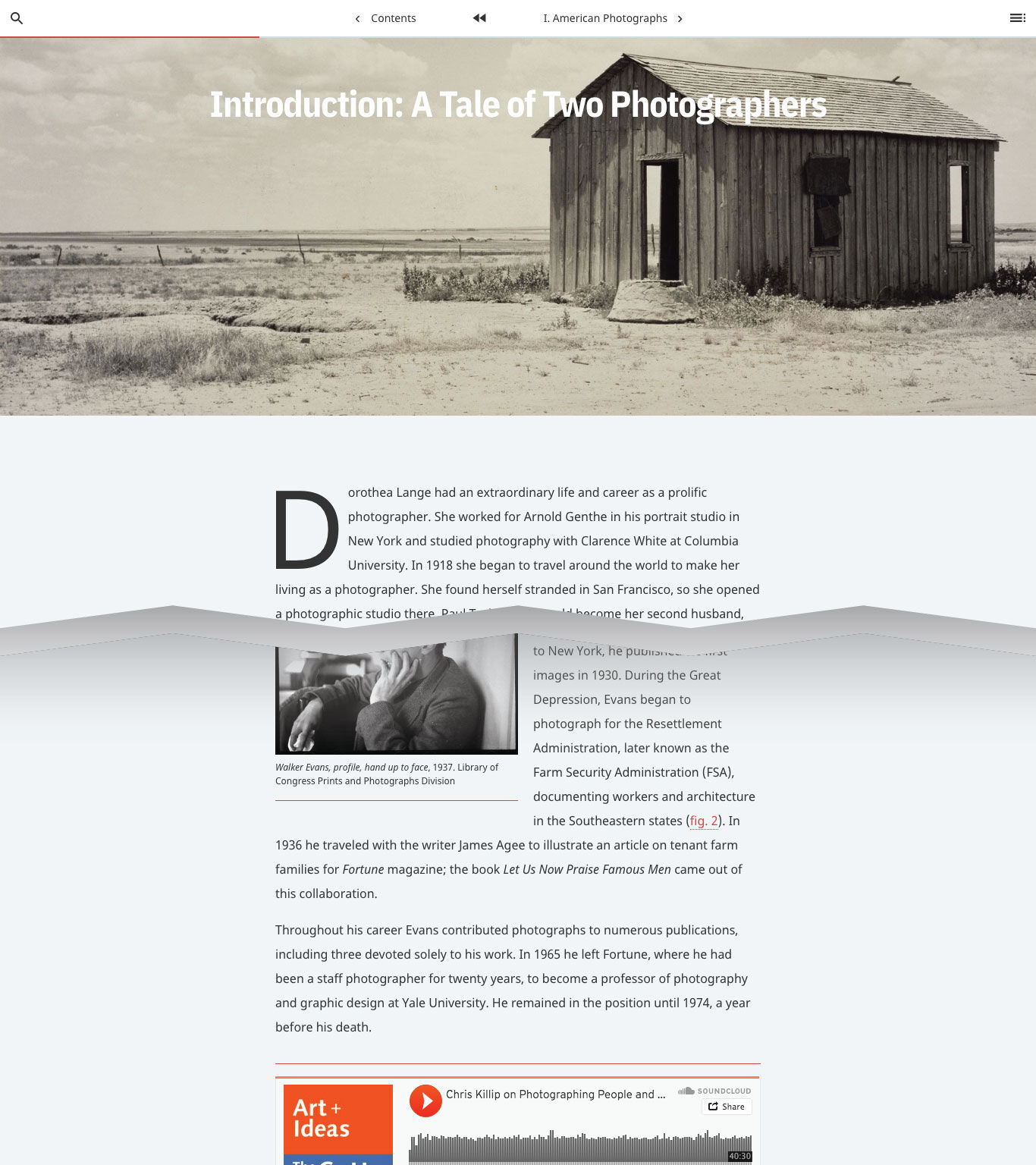
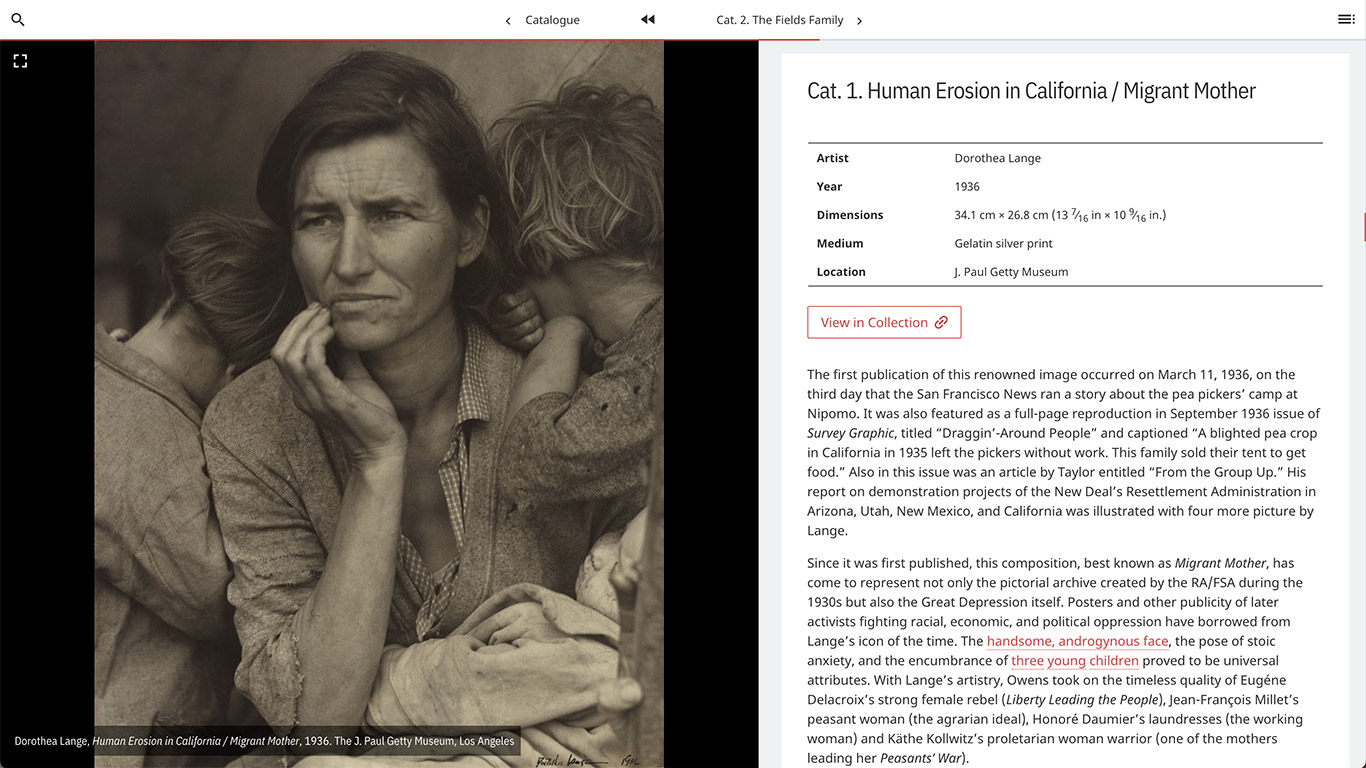
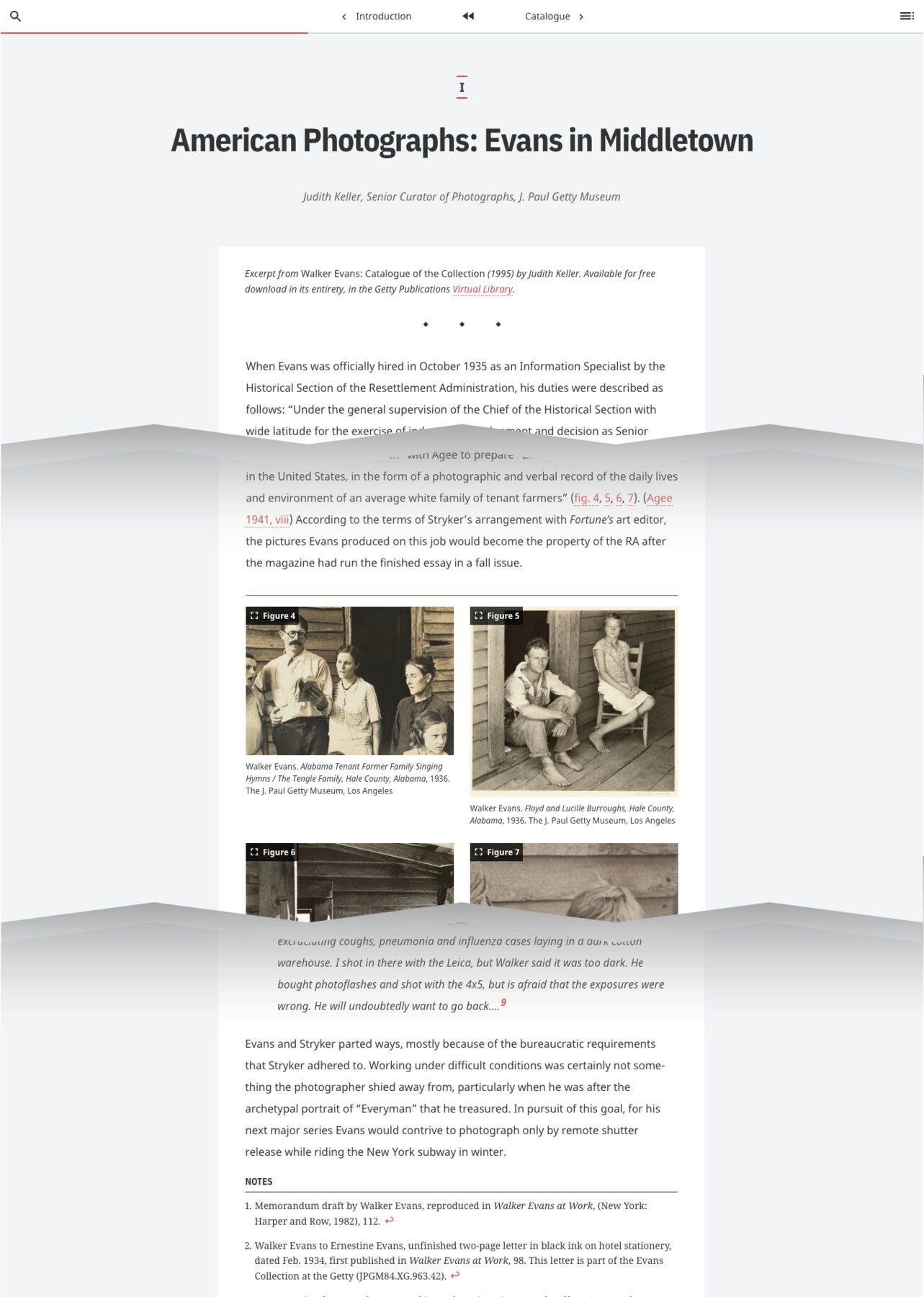
layout: essayAn essay page showing a page label, contributor, abstract, figure group, links, and footnotes. The essay is a standalone, self-contained article in a periodical or collected volume. This is also reflected in the metadata embedded in the page, which will include more page-specific information than a typical publication page, whose metadata will instead point to the publication as a whole.
Along with type, Quire pages can also have a class. These can be used to facilitate custom styling, but, as illustrated above, there are also a number of pre-defined classes that can be applied specifically to the contents and entry page types to give further control over the layouts of those pages.
type: contents
class: list (default) | brief | abstract | grid
type: entry
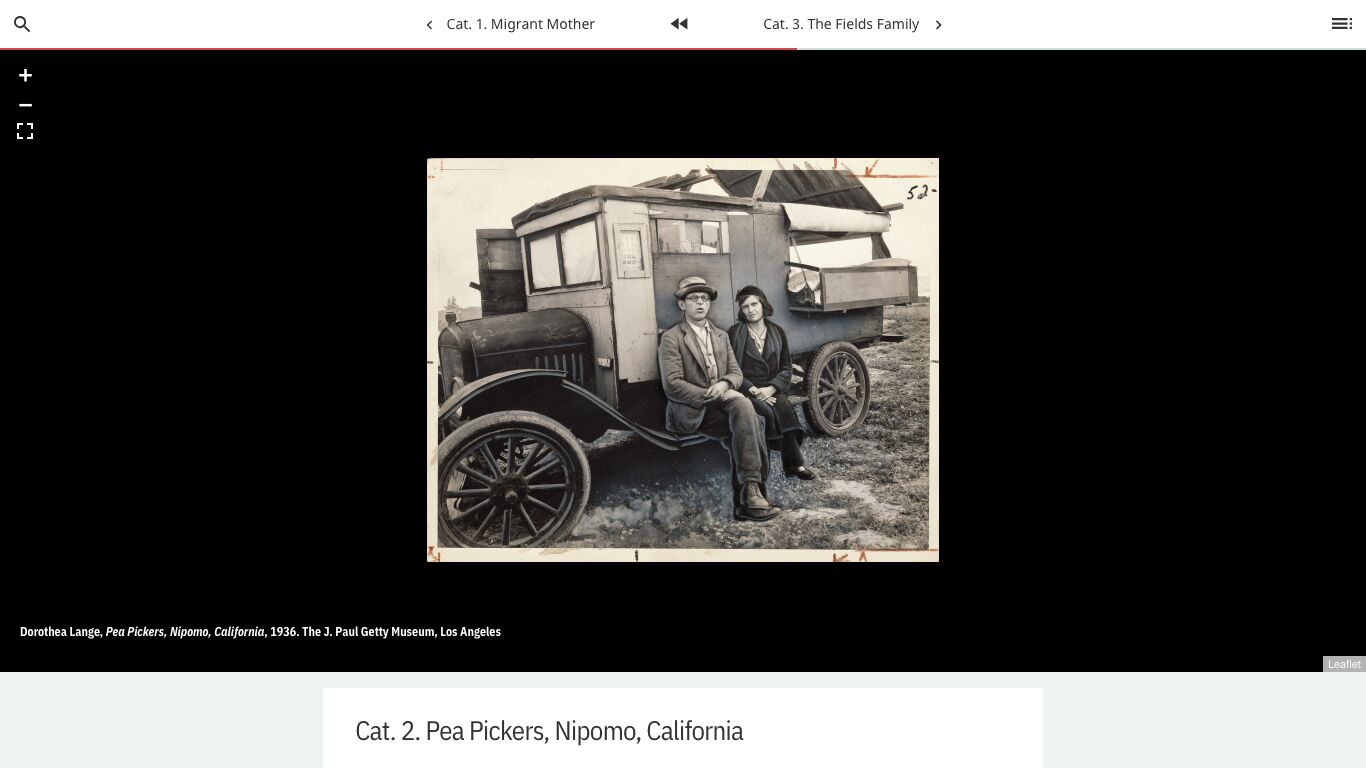
class: landscape (default) | side-by-side
Organize Pages in the Right Order
weight:
In the following example publication outline, we’ve listed the files and directories as we would like them to appear in the publication’s table of contents.
📄 cover.md
📄 contents.md
📁 part-one
📄 section-overview.md
📄 chapter-01.md
📄 chapter-02.md
📁 part-two
📄 section-overview.md
📄 chapter-03.md
When looking in the actual content directory on your computer or in your text editor, however, they will almost certainly not appear in this order. More likely, they’ll appear alphabetically or by date modified, which is also how Quire will order them when building and previewing your publication. You can adjust this by assigning a numerical weight to each page in its page YAML.
The page weight is a number and will determine the order in which the page appears in the publication. For example, the contents.md file in the example above, the second page in our book, would be weight: 2.
Numbering should be unique, and use sequential whole numbers, but it can skip numbers. So, if there’s no page with weight: 3, Quire will proceed to look for the next number. Intentionally skipping numbers in your sequence can be useful to leave room for adding content later. For example, your frontmatter might start at “0”, your first section might be “100”, second section “200” and so on. This makes it much easier to add a page to an early part of your publication, without renumbering every subsequent page.
- Add
class: page-oneto the page/chapter where you want page 1 to start for the PDF/Print output. This is often an Introduction or first essay rather than the cover, table of contents, or other frontmatter.
Create Section Landing Pages
A Quire publication can have sub-sections, created by nesting a group of one or more pages inside a sub-directory within the main content directory. It is recommended (though not required) to designate one of the pages in each sub-directory section to be the section landing page. To do so, add slug: . to the page YAML block. The slug attribute overrides the default name to be used in the URL for the page, and the period . refers it back to the sub-directory name. So, if in your site mypublication.com you have sub-directory called part-one and in that a landing page called landing-page.md, instead of the URL being mypublication.com/part-one/landing-page/, it would be mypublication.com/part-one/. Here’s the YAML:
title: Part One
type: contents
class: grid
slug: .
The title of your defined landing page is what will be used in the header of that page, the Table of Contents, and the menu of your site.
However, the filename of the sub-directory itself is also used in your publication; for the online navigation bar, and in the running page footers of the PDF version. In these two places, Quire takes the sub-directory filename and humanizes it, which means to change hyphens into spaces and capitalize with title case. So, the sub-directory part-one becomes “Part One”, or sculpture-of-the-renaissance becomes “Sculpture of the Renaissance.”
Hide/Show Pages
By default, every page you create will be included in all formats of your publication (online, PDF/print, and e-book). Every page will also automatically be listed in the publication’s menu and contents pages. However, this can be overridden by setting any of the following Page YAML attributes to false.
toc:
menu:
online:
pdf:
epub:
This allows you to do things like including an About page in your online edition, but a more traditional Copyright page in print. Or to substitute a simple splash page as a section break in the print, for the more elaborate contents grid you might use online.
- Note that when setting
online: false, the page will not be included in the linear ordering of the book or in the menu, table of contents, or search index, but it is still built. When deploying your site from the built files in the/site/directory, simply delete any unneeded ones. Read more about site deployment in the Deploy Your Project section of this guide.